Self Guided Onboarding
At Tekmetric, when new auto shops purchase a subscription, it takes up to a week to fully onboard them onto the product. This is because the current onboarding process is handled by an internal team.
This experience quickens the integrated onboard experience allows shops to set up their account independently and thus reduce churn.
RESPONSIBILITIES
Prototyping, wire framing, user research, stakeholder presentations, visual design, user experience design
ROLE
Lead Product Designer
DURATION
2025, 3 months
TEAM
1 product manager, 1 engineering lead, 5 developers
Goals
The metrics we aimed to move were the following:
Improve NPS score by 11%
Reduce time spent onboarding shops from 1 week to 2 days
Reduce churn at the onboarding phase by 5%
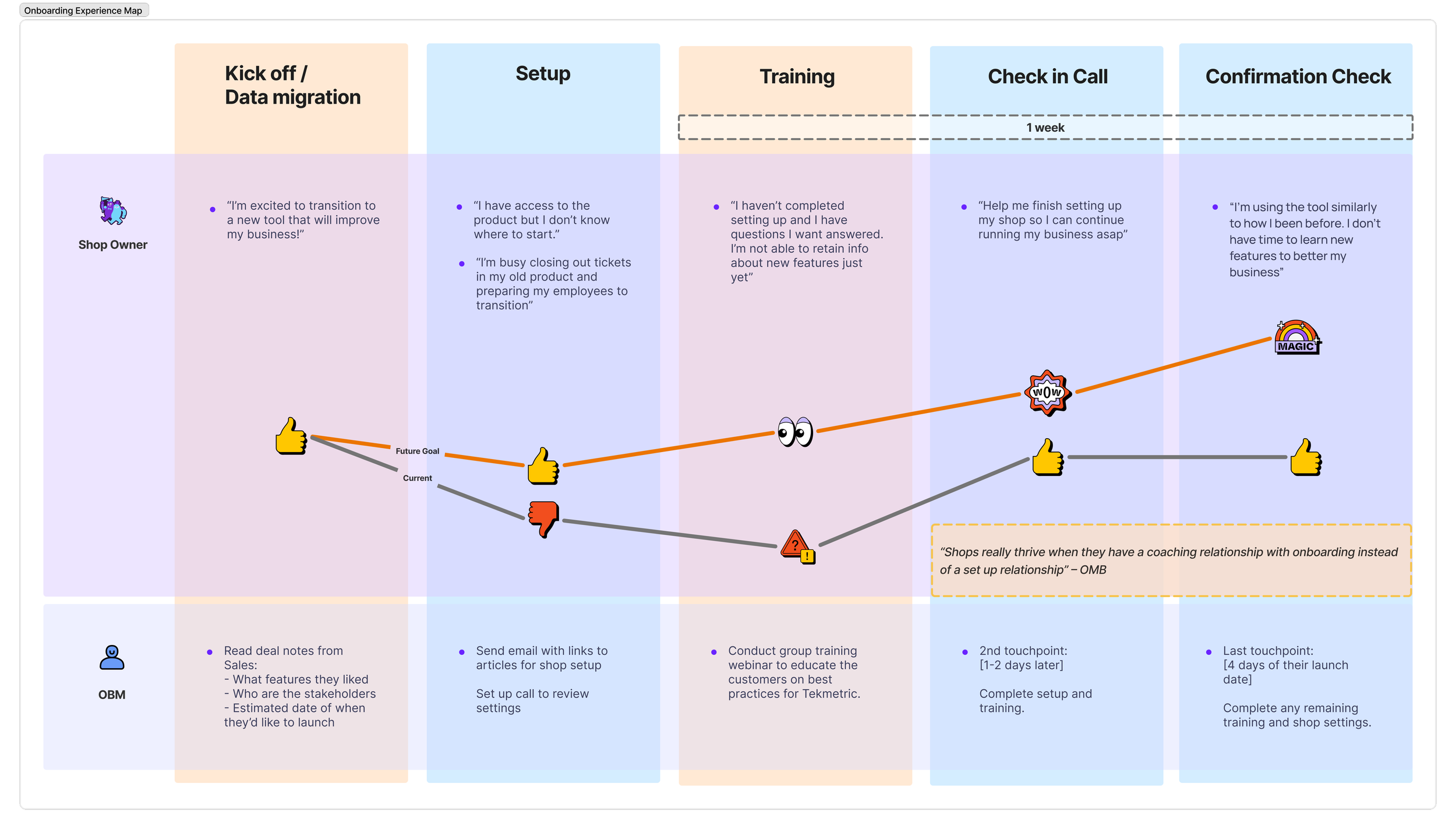
Mapping the current pain points
To begin my research, I talked to our onboarding team to really understand the problem at hand by asking, “why does it take a week to onboard?” I learned there’s a lot of data migration, training, and follow up calls involved in the process to mitigate the learning curve of the product.
“I have access to the product but I don’t know where to start.”
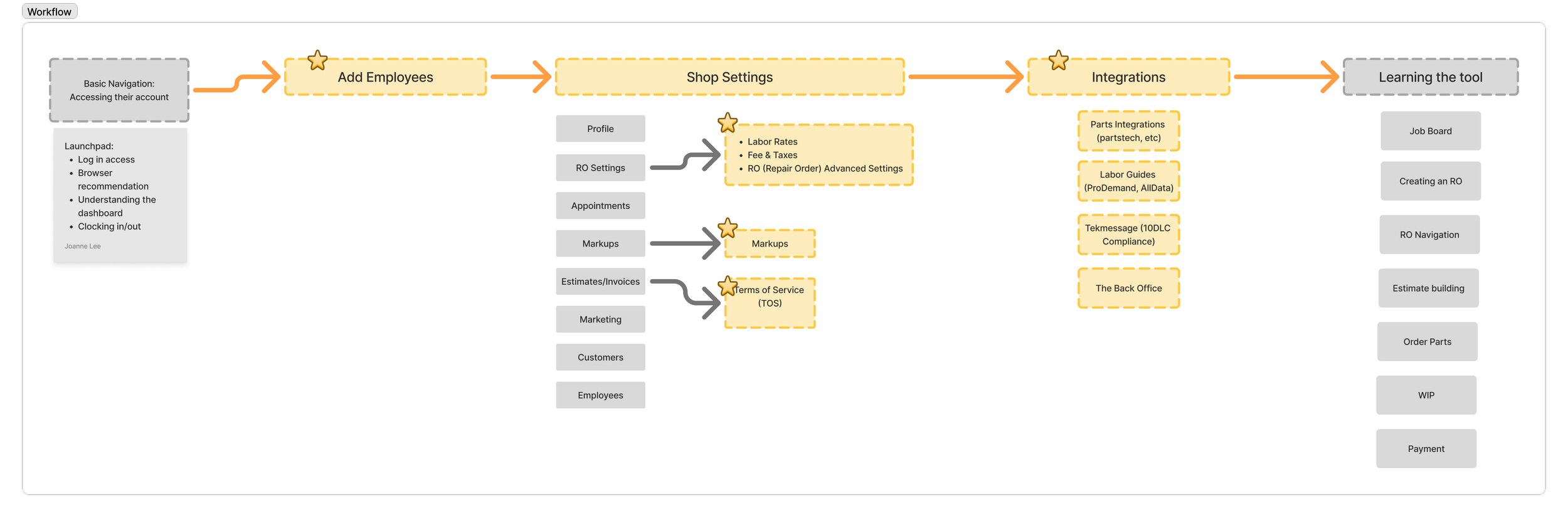
The onboarding team is so heavily involved because customers don’t know where to begin exploring the product when first starting. This is because there isn’t an in-app onboarding process empowering shops to learn on their own. I created a workflow of basic set up tasks that shops could do on their own.
OUTCOMES
NPS score improved 15%
Reduced time to 3 days of onboarding
Decreased churn rate by 7% during the onboarding phase
Choosing what works for auto shops
There’s a lot of different onboarding experiences out there. It was important to design an experience that non-tech savvy users could navigate through. I gathered inspiration from a guided wizard experience that focused on completing one task at a time.
Self guided onboarding experience
I reduced the number of tasks a shop should complete on their own to 2 main areas – Shop account information and setting up necessary shop tools.
Guiding principles I learned
Use progressive disclosure to avoid overwhelming users and introduce information in small steps as the user interacts with the product.
Keep the content of UX patterns brief and offer additional help if needed.
Design empty states on the user interface that guide users on what to do next, giving users a sense of direction (e.g., “Add your first contact” or “Create your first project”).
Use subtle animations on tooltips when introducing a new feature to engage existing users with gamification.
After users complete an onboarding checklist, reward them to encourage engagement (e.g., showing a completion badge or offering an incentive).
A/B test different onboarding UX patterns to make data-driven decisions.